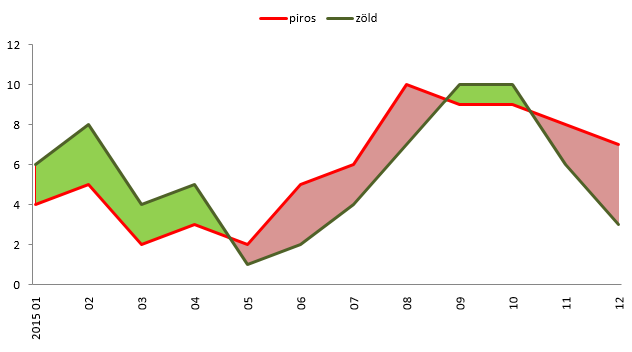
 Kolléganőmtől kérték, hogy készítsen olyan grafikont, amin két év adatait mutatja be, és zölddel színezi, amikor az idei év adatai meghaladják a tavalyit, pirossal, amikor alatta maradnak. Sajnos nem volt alkalmam gyorsan segíteni neki – picit át kellett volna alakítani Roberto egy régebbi megoldását, de erre nem volt már idő – ezért ebben a bejegyzésben közzéteszem a sablon fájlt, remélve, hogy sokaknak hasznos lesz.
Kolléganőmtől kérték, hogy készítsen olyan grafikont, amin két év adatait mutatja be, és zölddel színezi, amikor az idei év adatai meghaladják a tavalyit, pirossal, amikor alatta maradnak. Sajnos nem volt alkalmam gyorsan segíteni neki – picit át kellett volna alakítani Roberto egy régebbi megoldását, de erre nem volt már idő – ezért ebben a bejegyzésben közzéteszem a sablon fájlt, remélve, hogy sokaknak hasznos lesz.
UPDATE: Megújítottam a fájlt, hogy negatív számokat is tudjon kezelni!
Innen letölthetitek a fájlt, amiben megtaláljátok azt is, hogyan kell beírni az adatokat. Fontos, hogy a tengelyfeliratok hozzárendelése csak 2013-as Excelben működik. Ha korábbi verziót használtok, kézzel kell a feliratokat a diagramra feltenni.
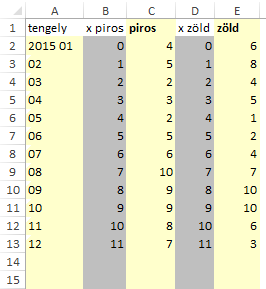
A fájl maximum 100 sornyi adat kezelésére alkalmas, a sárga cellákba írhatjátok az adatokat, a tengely oszlopba pedig, hogy mi legyen a vízszintes tengely felirata.
A szürke cellákban levő számok a vízszintes tengely pozícióit jelölik. Alapvetően 0-val kezdődő számsornak kell itt lennie. Ha xy koordináta párokat szeretnél megjeleníteni, akkor értelemszerűen ezek lesznek az x koordináták, egyéb esetben csak egy folytatólagos számozásra van szükséged.
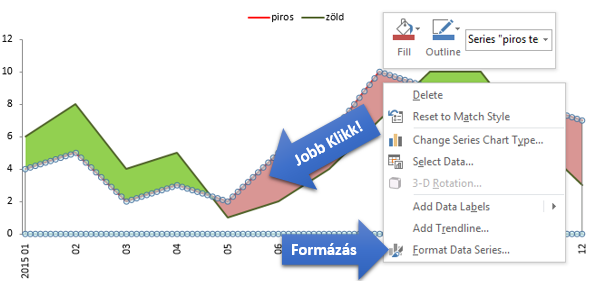
A diagramról annyit kell tudni, hogy xy scatter és terület diagram kombinációja, ahol a terület diagram elemek vízszintes tengelybeosztása át van skálázva a megfelelő vonal-keresztezések kezeléséhez. A gyakorlatban ebből annyi a lényeg, hogy ha a vonalak színét vagy a kitöltő színeket akarod megváltoztatni, akkor a megfelelő adatsor kiválasztása után a formázás menüben tudod ezt megtenni. (Vagy jobb klikk a formázandó diagram elemen: )
Az diagram építés elméleti hátterét itt most nem részletezem – a munkalapon láttok sok számoszlopot, amik az adatsorokat felépítik. Akit érdekel, annak esetleg egy kávé mellett elmondom majd, hogyan működik. 🙂
Örülnék, ha kommentben megírnátok, mire-hogyan használtátok a sablont! 🙂
![]() Kérdezz tőlünk Excel segítő csoportunkban vagy kövesd az Adatkertészetet a Facebookon!
Kérdezz tőlünk Excel segítő csoportunkban vagy kövesd az Adatkertészetet a Facebookon!




Legutóbbi hozzászólások